- DOCS
- Thông tin chung
- Bài viết
- Trang
- Nhật ký thay đổi
- Cài đặt
- ViettelPost
- Cài đặt bài viết
- Ngôn ngữ
- Cài đặt ảnh thumbnail
- Thêm một ngôn ngữ mới
- Hướng dẫn cách chèn css vào website
- Hướng dẫn nhập địa chỉ các tỉnh/thành phố cho một quốc gia
- Hướng Dẫn Lấy File JSON Credentials Để Kết Nối Google Sheets API
- Hướng dẫn thêm script vào website
- Hướng dẫn sử dụng cài đặt tiền tệ
- Hướng dẫn cài đặt đường dẫn cho trang Website
- Đọc
- Hướng dẫn cài đặt goole search console
- Hướng dẫn lấy Google Client ID và Client Secret
- Hướng dẫn thêm mới & chỉnh sửa Form liên hệ
- Hướng dẫn cài đặt thanh toán trực toán Paypal
- Cấu hình Email
- Hướng dẫn thêm nội dung cho ngôn ngữ mới
- Tiện ích
- Giao diện
- Hướng dẫn cấu hình Nhận diện thương hiệu cho Website AI
- Hướng dẫn cấu hình Giao diện hiển thị cho Website AI
- Hướng dẫn cấu hình thumbnail (ảnh đại diện)
- Hướng dẫn sửa nội dung Footer
- Hướng dẫn cách cấu hình nút liên hệ CTA trên website
- Hướng dẫn cấu hình Favicon và Logo header
- Hướng dẫn chỉnh sửa giao diện website shortcode
- Hướng dẫn cấu hình thanh điều hướng(Menu)
- Sản phẩm
- Tài khoản
Hướng dẫn cách chèn css vào website
Để chèn CSS vào website, bạn có thể làm theo các bước sau đây:
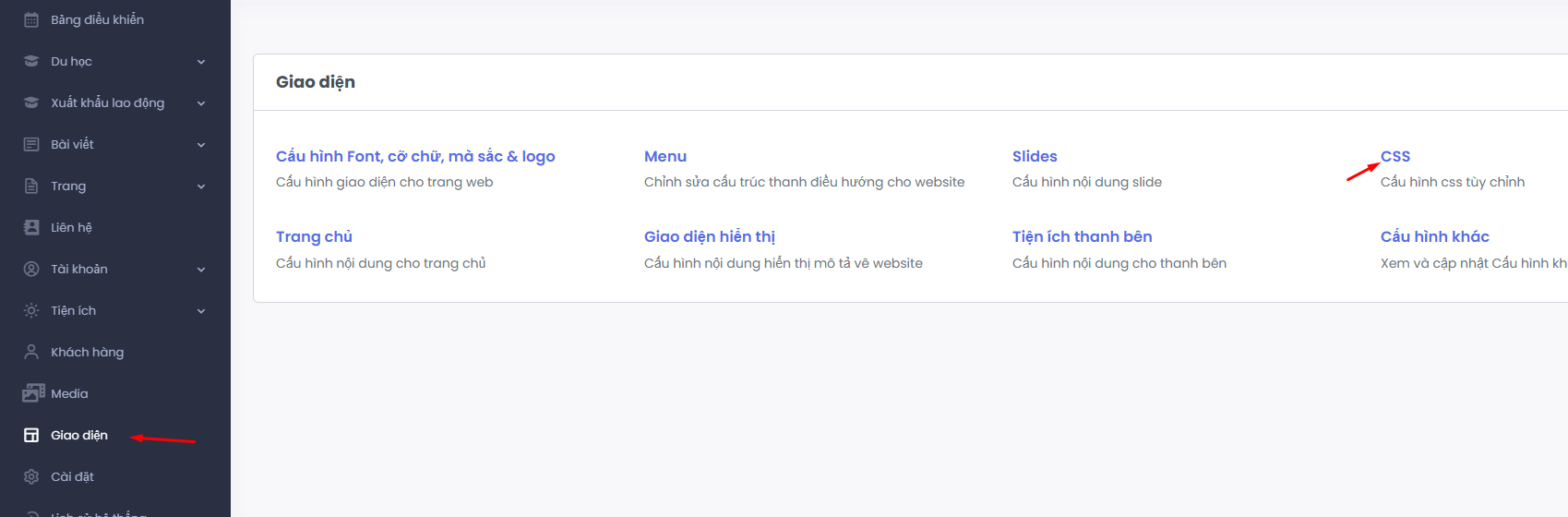
1. Chọn mục "Giao diện"
Tìm đến mục "Giao diện" trong thanh điều hướng bên trái của bảng điều khiển. Sau đó, tìm và chọn mục "CSS" để vào phần tùy chỉnh mã CSS của website.

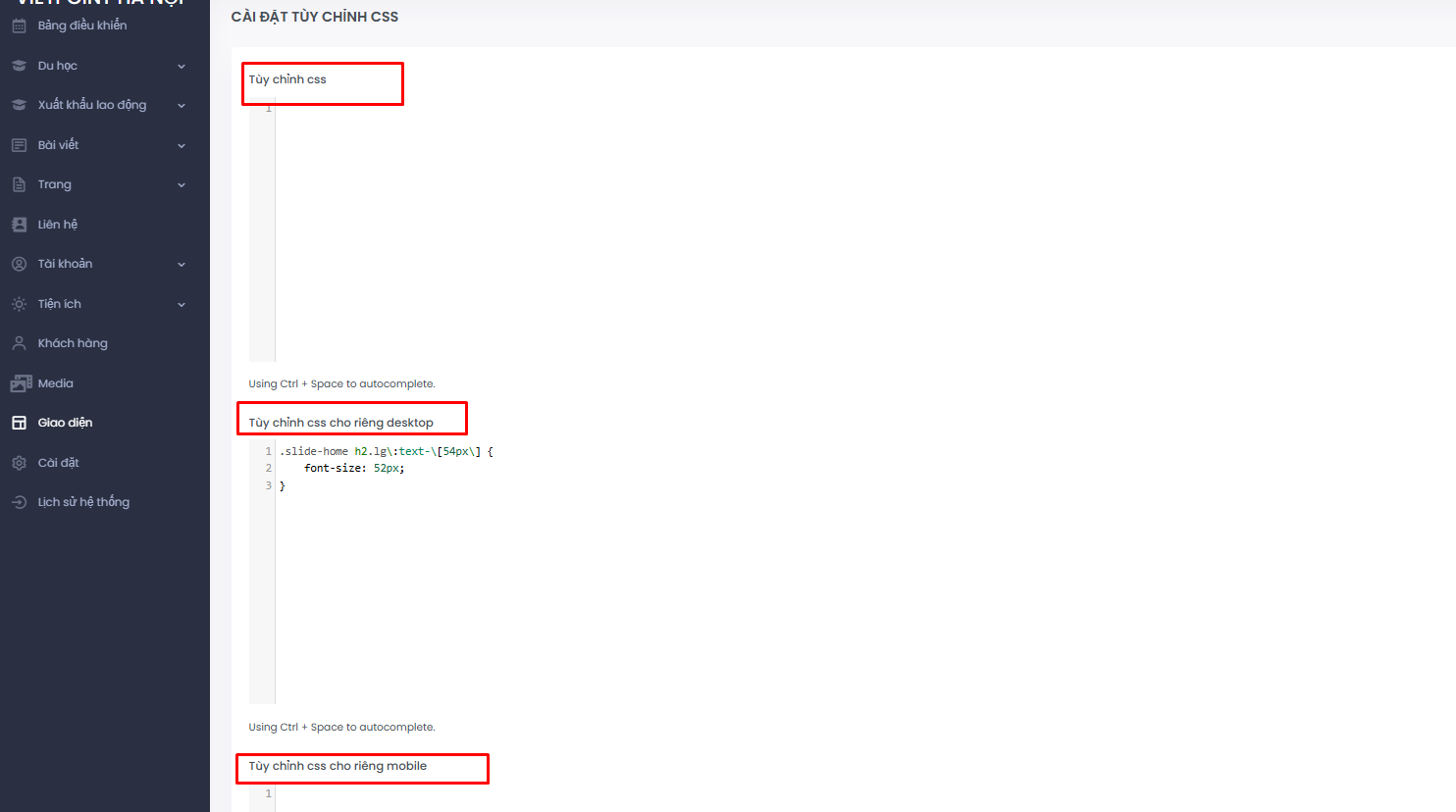
2. Chỉnh sửa CSS cho desktop và mobile

Bạn sẽ thấy ba khu vực để chỉnh sửa mã CSS: "Tùy chỉnh CSS", "Tùy chỉnh CSS cho riêng desktop", và "Tùy chỉnh CSS cho riêng mobile".
Tùy chỉnh CSS chung: Đây là phần bạn có thể thêm CSS cho toàn bộ website.
Ví dụ: Để thay đổi kích thước chữ của tiêu đề, bạn có thể chèn mã CSS như sau:
.slide-home h2 { font-size : 52px ; }
Tùy chỉnh CSS cho desktop: Dành riêng cho giao diện trên máy tính để bàn. Ví dụ:
.slide-home h2 { font-size : 54px ; } Tùy chỉnh CSS cho mobile: Dành riêng cho giao diện trên điện thoại di động. Bạn có thể điều chỉnh các thuộc tính như font size, margin, padding để tối ưu cho màn hình nhỏ:
.slide-home h2 { font-size : 36px ; }
3. Lưu cấu hình
Sau khi bạn đã chỉnh sửa xong, đừng quên nhấn vào nút "Lưu cấu hình" để lưu lại các thay đổi.

Bài viết liên quan
- Hướng Dẫn Gắn Bài Viết Liên Quan Cho Bài Viết
- Hướng dẫn cách cấu hình nút liên hệ CTA trên website
- Hướng dẫn sửa nội dung Footer
- Hướng dẫn cách chỉnh sửa nội dung, giao diện trang
- Hướng dẫn nhập địa chỉ các tỉnh/thành phố cho một quốc gia
- Hướng Dẫn Lấy File JSON Credentials Để Kết Nối Google Sheets API
