- DOCS
- Thông tin chung
- Bài viết
- Trang
- Nhật ký thay đổi
- Cài đặt
- ViettelPost
- Cài đặt bài viết
- Ngôn ngữ
- Cài đặt ảnh thumbnail
- Thêm một ngôn ngữ mới
- Hướng dẫn cách chèn css vào website
- Hướng dẫn nhập địa chỉ các tỉnh/thành phố cho một quốc gia
- Hướng Dẫn Lấy File JSON Credentials Để Kết Nối Google Sheets API
- Hướng dẫn thêm script vào website
- Hướng dẫn sử dụng cài đặt tiền tệ
- Hướng dẫn cài đặt đường dẫn cho trang Website
- Đọc
- Hướng dẫn cài đặt goole search console
- Hướng dẫn lấy Google Client ID và Client Secret
- Hướng dẫn thêm mới & chỉnh sửa Form liên hệ
- Hướng dẫn cài đặt thanh toán trực toán Paypal
- Cấu hình Email
- Hướng dẫn thêm nội dung cho ngôn ngữ mới
- Tiện ích
- Giao diện
- Hướng dẫn cấu hình Nhận diện thương hiệu cho Website AI
- Hướng dẫn cấu hình Giao diện hiển thị cho Website AI
- Hướng dẫn cấu hình thumbnail (ảnh đại diện)
- Hướng dẫn sửa nội dung Footer
- Hướng dẫn cách cấu hình nút liên hệ CTA trên website
- Hướng dẫn cấu hình Favicon và Logo header
- Hướng dẫn chỉnh sửa giao diện website shortcode
- Hướng dẫn cấu hình thanh điều hướng(Menu)
- Sản phẩm
- Tài khoản
Hướng dẫn cấu hình thumbnail (ảnh đại diện)
Ảnh đại diện hay còn gọi là thumbnail là hình ảnh được tạo tự động bởi hệ thống từ ảnh gốc khi Quý Khách tải lên. Mục đích của việc này để tối ưu tốc độ tải trang và tăng trải nghiệm người dùng.
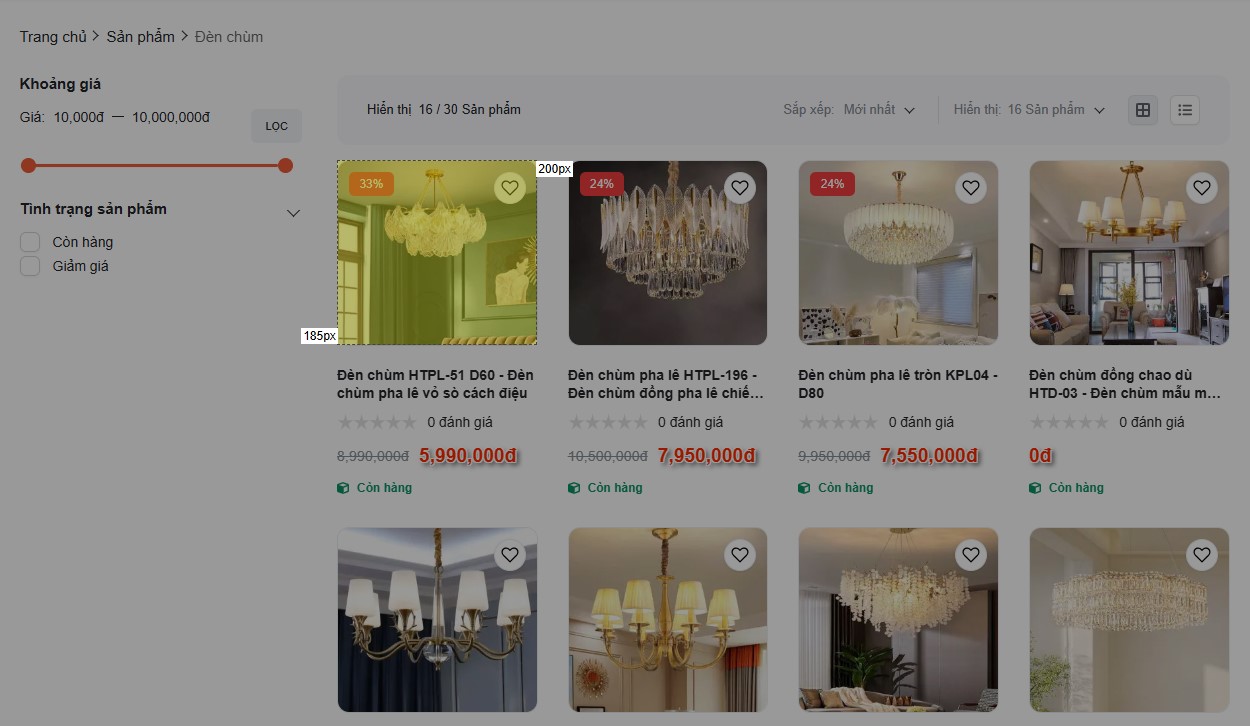
Ví dụ: Ảnh đại diện hiển thị tại trang danh mục sản phẩm bên dưới đây có kích thước chiều rộng 200px (pixel). Nếu Quý khách tải lên một hình ảnh có kích thước chiều rộng 800px thì ảnh này vẫn sẽ nằm trong khung 200px.
Hình ảnh có chiều ngang càng lớn thì dung lượng càng cao, ví dụ ảnh 800px có dung lượng 250 KP, trong khi ảnh thumbnail có kích thước 250px có dung lượng chỉ 75KP.
Như vậy khi người dùng duyệt Website sẽ tiết kiệm được 175kb. Nếu một trang danh mục sản phẩm có 20 sản phẩm thì số KB tiết kiệm được sẽ là 175*20 = 3.5000 KP (tương đương 3.45 MB)

Tính ăng Cấu hình Ảnh đại diện (thumbnail) có nhiệm vụ quy định kích thước và hiển thị hình ảnh phù hợp nhất phù hợp với giao diện hiển thị.
Hướng dẫn để bật/ tắt và cấu hình
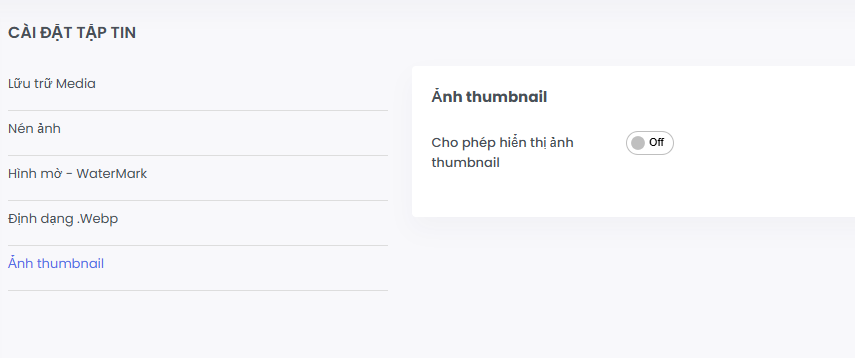
Bước 1: Truy cập Admin → Chọn Cài đặt → Media → Ảnh Thumbnail.
Nếu quý khách không muốn sử dụng tính năng này, hãy chuyển sang chế độ tắt như hình bên dưới. Thường được sử dụng khi mới thay đổi giao diện hoặc xây dựng lại website mà các ảnh thumbnail cũ không hiển thị tốt.

Bước 2: Để cấu hình ảnh đại diện hãy bật tính năng này.
Đây là một số thông tin cơ bản nhất Quý Khách cần biết để cấu hình hợp lý.
Thông thường một Website bán hàng sẽ gồm hai nội dung có sử dụng ảnh thumbnail bao gồm: Bài viết và Sản Phẩm.
- Thumbnail of Post: Là ảnh đại diện cho bài viết
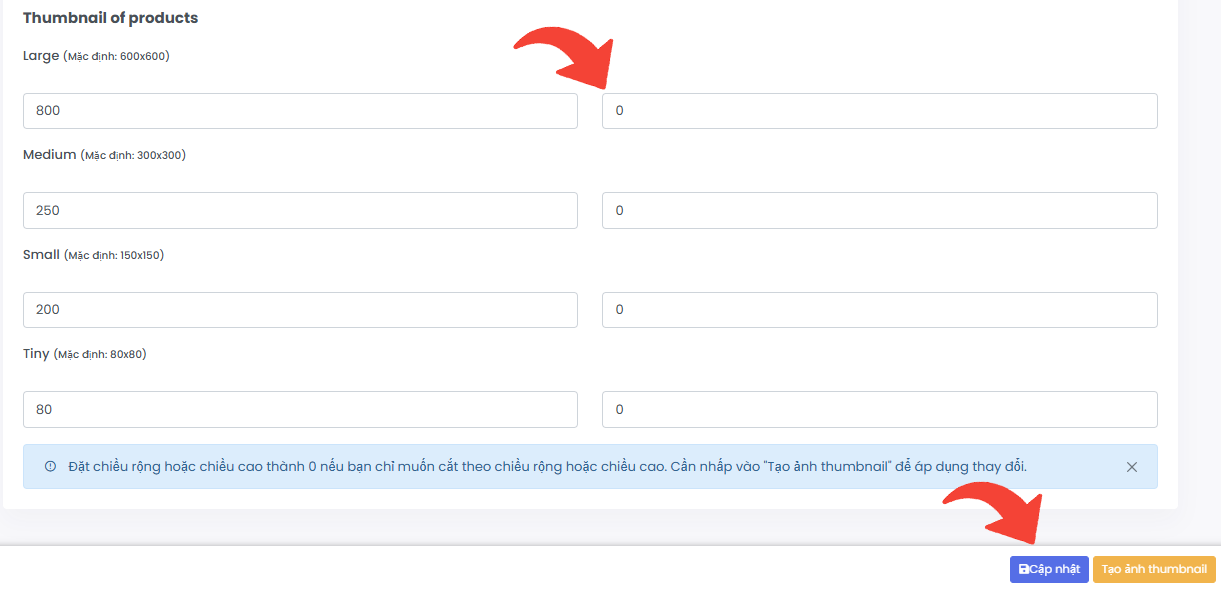
- Thumbnail of Products: Là ảnh đại diện cho sản phẩm
Mặc định chúng tôi sẽ tạo ra 4 kích thước khác nhau từ một ảnh gốc
- Large (ảnh lớn) thường sử dụng khi xem trước ở trang chi tiết sản phẩm hay ảnh đại diện của bài viết.
- Medium (Trung bình): Thường sử dụng ở trang danh sách bài viết hoặc cấu hình hiển thị sản phẩm
- Small (nhỏ): Thường sử dụng cho ảnh đại diện của bài viết hoặc sản phẩm
- Tiny (nhỏ xíu): Ảnh thu nhỏ ở slide hoặc các nguồn cấp, danh sách mới nhất của tiện ích.
Quý khách sẽ nhập kích thước ảnh đại diện mong muốn,
Để tránh làm méo hình ảnh (bị cắt nội dung ảnh), quý khách có 2 cách.
Cách 1: Tắt Module Ảnh đại diện thumbnail.
Cách 2: Quý khách chỉ tạo thumbnail theo một chiều, chiều rộng hoặc chiều cao. Ví dụ dưới đây là quy định chiều rộng, chiều cao sẽ được tự động co theo tỷ lệ của chiều rộng.
Ví dụ: Hình ảnh gốc của quý khách là 1000 X 600 px. Ảnh Large (800x480px), Medium (250x150px), Small (200x120px), Tiny (80x48px)
Công cụ tính tỷ lệ ảnh: https://tienich.sudo.vn/ratio-resize.html

Cách 3: Xử lý ảnh theo kích thước trước khi tải lên Website.
Quý khách cần xem lại cài đặt của ảnh đại diện sử dụng tỷ lệ là bao nhiêu. Ví dụ nếu ảnh đại diện được đặt 600x600 (tỷ lệ 1:1 - chiều rộng và cao giống nhau là hình vuông vậy hãy xử lý hình ảnh tải lên có kích thước vuông.
Ví dụ: Với ảnh đại diện có tỷ lệ 1:1 hình vuông, chúng ta có thể tải lên ảnh gốc bất kỳ ví dụ 750x750, 1000x1000, 1200x1200…
Sau khi nhập kích thước xong, hãy nhấn vào nút Cập nhật để lưu lại cấu hình.
Lưu ý: Sau khi lưu cấu hình, ảnh mới tải lên sẽ theo cấu hình mới. Các bài viết, sản phẩm cũ kích thước hình ảnh đại diện sẽ không thay đổi.
Để áp dụng với tất cả ảnh cũ đã tải lên, quý khách nhấn vào nút Tạo ảnh thumbnail, khi nhấn nút này hệ thống sẽ tự động xóa ảnh thumbnail cũ và tạo ra các ảnh đại diện (thumbnail) mới theo cấu hình mới.
Quý khách vui lòng chờ 10-20 phút (có thể hơn) vì quá trình tái tạo ảnh thumbnail phụ thuộc vào số lượng bài viết và sản phẩm của quý khách.
Nếu quý khách không thể tự thực hiện hoặc có bất kỳ khó khăn nào khác, liên hệ với bộ phân hỗ trợ của Sudo để được hỗ trợ.
